Text auf Bild – ein No-Go?
Immer wieder trifft man in verschiedensten Medien auf Text, der auf einem Bild platziert wurde. Dabei gibt es sehr gelungene Beispiele, aber leider sieht man häufiger missglückte Text-auf-Bild-Kombinationen. Worauf es bei einer guten Text-auf-Bild-Kombination ankommt und worauf man besonders achten sollte.
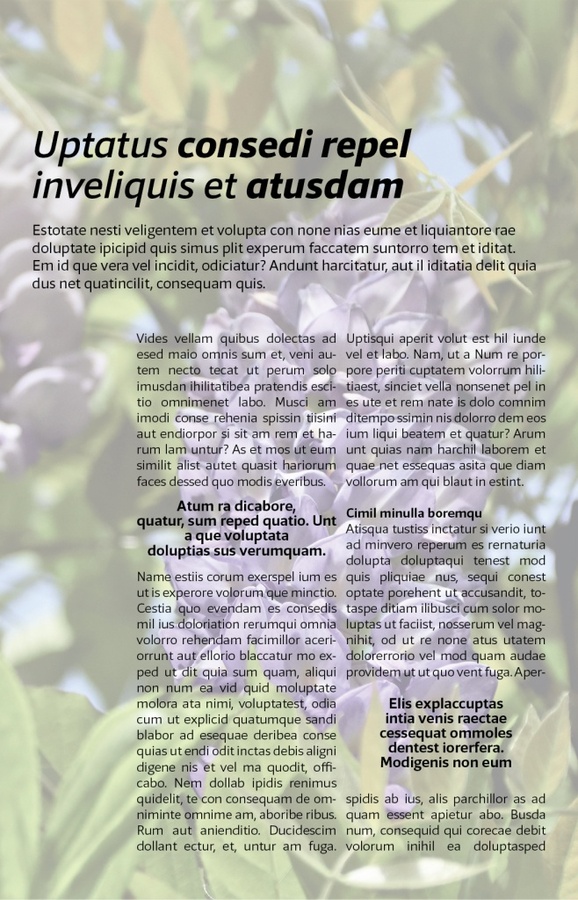
Text-auf-Bild-Kombination
Ist dieser untere Text für Sie gut und einfach lesbar? Können Sie die Details im Bild gut erkennen? Dann gratuliere ich Ihnen zu Ihrer Geduld und Ausdauer. Für mich jedoch ist eine solche Text-auf-Bild-Kombination nicht leserfreundlich und daher ein No-Go. Beim Gestalten von Text und Bild ist es meiner Meinung nach stets die oberste Pflicht des Layouters, dass beide Elemente gut lesbar bzw. erkennbar sind.
Um Ihnen die wichtigsten Erkenntnisse und Tipps näherzubringen, helfen Beispiele mehr als tausend Worte. Daher habe ich einige missglückte Fälle nachgebaut, die ich in unterschiedlichen Magazinen gefunden habe. Die Beispiele wurden entfremdet, der Text durch Mustertext ersetzt. Es geht mir nämlich nicht darum, jemanden an den Pranger zu stellen, sondern aufzuzeigen, wie schade eine missglückte Text-Bild-Kombination ist. Um den Wow-Effekt des «vorher – nachher» und die Verbesserungen in der Lesbarkeit zu zeigen, habe ich für jedes Beispiel jeweils einen optimierten Vorschlag erstellt.
Kriterien für geeignete Hintergrundbilder
Wenn Sie trotzdem auf eine Bild-auf-Text-Kombination setzen wollen, sollte das Hintergrundbild folgende Eigenschaften haben:
- Das Bild sollte ruhige Bildstellen ohne viel Struktur und Details aufweisen und möglichst gleichfarbige Farbflächen oder Farbverläufe haben (z.B. wolkenloser Himmel, Betonmauer, Asphalt, spiegelglattes Wasser).
- Text und Bild sollten zusammenpassen. Wird einfach ein beliebiges Bild hinter einen Text gestellt, steigt die Gefahr, dass der Leser die Botschaft des Textes nicht oder falsch versteht.
- Die Bildqualität (Auflösung, Kontrast, Unschärfe) spielt bei einer Text-auf-Bild-Kombination eine bedeutende Rolle. Hat das Hintergrundbild zu wenig Auflösung und erscheint dadurch verpixelt und unscharf, ist dies für das Auge verstörend und lenkt ab.
Lesbarkeit steht im Vordergrund
Beim Layouten von Text sollte immer die Lesbarkeit im Vordergrund stehen. Hier fünf Kriterien für die Wahl der Schrift für eine Text-auf-Bild-Kombination:
-
Schriftart: Fette und serifenlose Schriften können bei unruhigerem Bildhintergrund toleranter sein als dünne oder Schriften mit Serifen. Textbausteine wie Titel und Lead sind meist grösser gesetzt und für das Auge einfacher auf einem Hintergrundbild zu erfassen.
- Zielgruppe: Da das Augenlicht mit zunehmendem Alter abnimmt, spielt auch die Schriftgrösse auf einem Hintergrundbild eine wichtige Rolle. Ist sie zu klein und dadurch der Kontrast von Text und Bild zu schwach, sollte unbedingt auf eine Text-auf-Bild-Kombination verzichtet werden. Ich habe auch das Gefühl, dass jüngere Leser bei Text-auf-Bild-Kombinationen toleranter sind als ältere Leser.
- Schriftfarbe: Wenn das Hintergrundbild zu dunkel ist, kann die Schriftfarbe negativ (Weiss) gesetzt werden. Dabei sollte jedoch die Textmenge berücksichtigt werden. Lange Negativ-Fliesstexte sind für das Auge weniger angenehm zum Lesen.
- Bedruckstoff: Am Monitor sind Texte mit einem abgeschwächten Bildhintergrund besser zu lesen als in einem Printprodukt. Das abgeschwächte Bild wird beim Druck aufgrund verschiedener Faktoren meistens etwas dunkler und der Text schlechter lesbar.
- Umgebung: Was schon bei guter Beleuchtung mit mehr Konzentration gelesen werden muss, wird bei schlechter Beleuchtung fast nicht mehr entzifferbar sein.
Text auf Bild – ein No-Go?
Nein! Denn es gibt auch sehr gelungene Beispiele von Text-auf-Bild-Kombinationen – falls oben aufgeführte Kriterien berücksichtigt werden. Oft sind aber eine Anpassung des gelieferten Textes oder das Weglassen eines Bildes und natürlich etwas Zeit zum Ausprobieren notwendig, um eine gute Text-auf-Bild-Kombination zu erstellen. Dennoch lohnt sich der Aufwand, denn solche Seiten erhalten Beachtung, wenn Sie professionell gestaltet sind.
Mein Fazit
Text auf Bild hat eine grosse Wirkung und ist auf jeden Fall plakativ. Ich bin ein absoluter Fan von gelungenen Text-auf-Bild-Kombinationen und versuche diese auch selber beim Layouten so oft wie möglich einzusetzen. Dabei sind jedoch die Lesbarkeit des Textes und das Erkennen des Bildinhaltes mit höchster Priorität zu behandeln. Wenn ich weder den Text lesen noch die Details im Bild erkennen kann, erweise ich dem Leser keinen guten Dienst – und beide Sachen sind für die Katz! Daher lieber einmal auf eine Text-auf-Bild-Kombinationen verzichten, als auf Teufel komm raus ein unlesbares Layout zu produzieren.
0 Kommentare
Teilen Sie uns Ihre Meinung mit